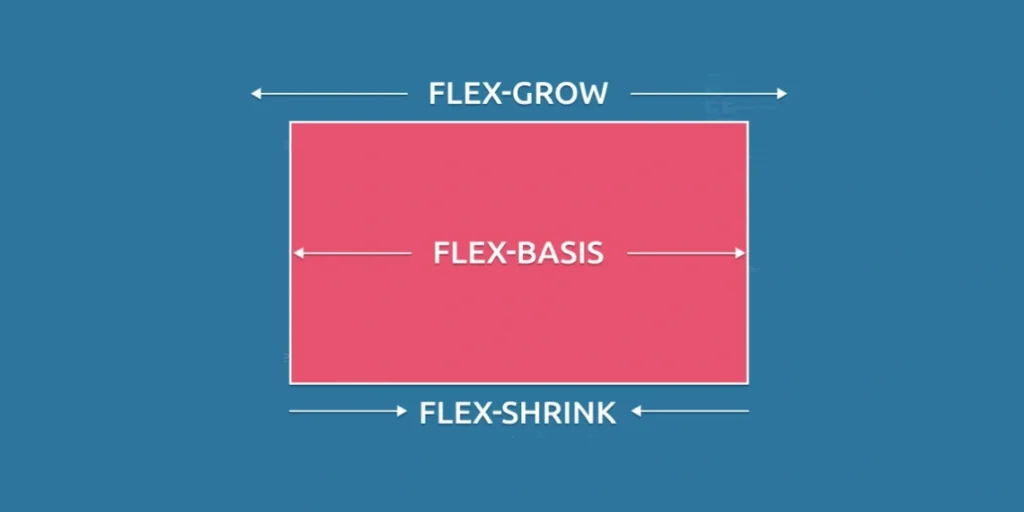
Items grow, shrink y basis usando flexbox
flex-grow: Esta propiedad se utiliza para especificar cómo se distribuirá el espacio adicional disponible entre los flex items. Toma un valor numérico que representa una proporción del espacio adicional que recibirá el flex item en relación con los demás dentro del mismo contenedor. Si todos los flex items tienen un valor de flex-grow igual a 1, se dividirá el espacio disponible entre ellos por igual. Si un flex item tiene un valor de 2 y otro un valor de 1, el primero ocupará el doble de espacio adicional que el segundo.
flex-shrink: Esta propiedad controla cómo los flex items se reducen en tamaño cuando el contenedor no tiene suficiente espacio para mostrar todos los elementos con su tamaño original. Al igual que flex-grow, toma un valor numérico y define la proporción en la que un flex item se contraerá en relación con los demás. Si un flex item tiene un valor de flex-shrink igual a 1 y otro tiene un valor de 2, el primero se reducirá a la mitad de la velocidad que el segundo cuando sea necesario.
flex-basis: Esta propiedad establece el tamaño inicial de un flex item antes de que se distribuya el espacio adicional o se apliquen flex-shrink. Puede definirse como un valor fijo (por ejemplo, en píxeles) o como un porcentaje del tamaño del contenedor. Si no se especifica, el navegador establecerá automáticamente un tamaño inicial basado en el contenido del flex item.
Usando el conocimiento de flexbox para darle estilo a una página de cuentos.
Aquí tenemos dos clases, .menu y .content, que representan contenedores flex con diferentes configuraciones:
.menu: En este caso, se utiliza la propiedad abreviada “flex” con los valores “0 0 80px”. Esto significa que los elementos dentro de.menuno se expandirán ni se encogerán (flex-grow: 0 y flex-shrink: 0), y tendrán un tamaño inicial de 80 píxeles (flex-basis: 80px)..content: Aquí, la propiedad abreviada “flex” se establece en “1 1 200px”. Esto indica que los elementos dentro de.contentse expandirán y encogerán según sea necesario (flex-grow: 1 y flex-shrink: 1), y tendrán un tamaño inicial de 200 píxeles (flex-basis: 200px).
La propiedad abreviada “flex” combina las tres propiedades flex-grow, flex-shrink y flex-basis en un solo lugar, en ese orden. Cada valor corresponde a una propiedad, y los comentarios en el código muestran cómo se vería la versión desglosada de cada regla.
En resumen, .menu tendrá un tamaño fijo de 80 píxeles y no se expandirá ni se encogerá, mientras que .content ocupará todo el espacio disponible en el contenedor padre y se ajustará según sea necesario.
.menu {
background-color: #D9E8FB;
// flex-grow: 0;
// flex-shrink: 0;
// flex-basis: 80px;
flex: 0 0 80px;
}
.content {
background-color: #FBF4F0;
// flex-grow: 1;
// flex-shrink: 1;
// flex-basis: 200px;
flex: 1 1 200px;
}
.section {
padding: 10px;
}
.container {
display: flex;
}
a {
display: inline-block;
padding: 5px;
}
h3 {
text-align: center;
}
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<h3>Stories for Kids</h3>
<div class="container">
<div class="section menu"> <a href="#">Home</a><br><a
href="#">Bedtime</a><br><a href="#">Humor</a><br><a href="#">Poems</a>
</div>
<div class="section content">
<p>A long time ago in a land far away, in the Kingdom of Tazanah, there
used to be a family of three.</p>
<p>One early morning when the birds were chirping and singing sweetly
the father of the family woke up and went to open the gate.</p>
</div>
</div>
</body>
</html>
Usando Flexbox para crear una página web dinámica para una banda.
Aquí tenemos varias reglas que utilizan las propiedades flex para controlar el diseño de los elementos:
#album: Este elemento es un contenedor flex con las siguientes propiedades:align-items: center: Los elementos flexibles dentro de#albumse alinearán verticalmente en el centro.display: flex: Establece#albumcomo un contenedor flex.flex-direction: row: Los elementos flexibles dentro de#albumse colocarán en una fila.flex-wrap: wrap: Si los elementos flexibles no caben en una sola fila, se envolverán en filas adicionales.justify-content: space-around: Los elementos flexibles se distribuirán con espacio igual alrededor de ellos a lo largo del eje principal (horizontal en este caso).align-content: space-around: El contenido se distribuirá con espacio igual alrededor de las filas a lo largo del eje secundario (vertical en este caso).
#songlist: Otro contenedor flex con las siguientes propiedades:height: 150px: El contenedor tendrá una altura de 150 píxeles.display: flex: Establece#songlistcomo un contenedor flex.flex-direction: row: Los elementos flexibles dentro de#songlistse colocarán en una fila.justify-content: space-between: Los elementos flexibles se distribuirán con espacio entre ellos a lo largo del eje principal (horizontal en este caso).flex-wrap: wrap: Si los elementos flexibles no caben en una sola fila, se envolverán en filas adicionales.
#description: Es un elemento dentro del contenedor flex#albumque tiene la propiedadflex: 1 0 250px;. Esto significa que este elemento se expandirá para ocupar todo el espacio disponible en el contenedor a lo largo del eje principal (horizontal), pero no se encogerá si hay menos espacio del necesario. Su tamaño inicial es de 250 píxeles..bonus: Esta clase no está presente en ningún elemento en el código proporcionado. Aparentemente, es una regla de estilo que no se aplica en ningún lugar.
body {
background: linear-gradient(90deg, #ABC6CC, #DBE6F6);
font-family: 'Gill Sans', sans-serif;
font-weight: 100;
}
.song {
border: 1px solid gray;
padding: 10px;
border-radius: 5px;
height: 20px;
background-color: #DFE6E9;
color: black;
font-size: 10px;
}
#album {
height: 400px;
margin-top: 50px;
margin-bottom: 50px;
align-items: center;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-around;
align-content: space-around;
}
#album img {
height: 100px;
width: 100px;
border-radius: 10px;
border: solid 5px white;
}
#songlist {
height: 150px;
display: flex;
flex-direction: row;
justify-content: space-between;
flex-wrap: wrap;
}
#description {
margin-left: 20px;
margin-right: 20px;
flex: 1 0 250px;
}
#album-metadata {
margin-left: 10px;
margin-right: 10px;
}
.bonus {
flex-grow: 1;
}
<!doctype html>
<html>
<head>
<title>The Programmers - New Album!</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="album">
<img decoding="async" src="https://mimo.app/i/mountains.png">
<div id="album-metadata">
<h3>!false</h3>
<h5>by The Programmers</h5>
<h6>Released On: September 3rd, 2021</h6>
</div>
<p id="description"> In their fifth studio album, "!false" (literally,
"not false"), the Programmers deliver a spectacular performance, from
synth beats to awe inspiring vocals. They write about their journey
through life, their trials, and their tribulations. Listeners should
look forward to their next project together! </p>
</div>
<div id="songlist">
<div class="song">Track 1</div>
<div class="song">Track 2</div>
<div class="song">Track 3</div>
<div class="song">Track 4</div>
<div class="song">Track 5</div>
<div class="song bonus">+15 bonus tracks</div>
</div>
</body>
</html>
Usando CSS Flexbox Grow, Shrink y Basis para crear 2 variaciones de navegación
Aquí tenemos varias reglas que utilizan las propiedades flex:
.navbar: Es un contenedor flex debido a la propiedaddisplay: flex;..one .mail,.one .phone,.one .home,.one .search: Son elementos dentro de.navbarque tienen diferentes valores deflex-grow, lo que controla cómo se distribuye el espacio adicional disponible entre estos elementos dentro de.navbar..two .home,.two .search,.two .phone,.two .mail: Son elementos dentro de.navbarque pertenecen a otro grupo con clase.two. Estos elementos también tienen valores deflex-growy/oflex-basisdefinidos.
.one .mail,.one .phone,.one .home,.one .searchtienen valores deflex-growpara ajustar su tamaño relativo en el eje principal (horizontal por defecto) dentro del grupo.one..two .hometiene unflex-grow: 4y crecerá más que los elementos.one .homeen el eje principal..two .searchtiene una propiedad abreviadaflexcon valores0 0 100px, lo que significa que no crecerá ni se encogerá y tendrá un tamaño inicial de 100 píxeles en el eje principal..two .phoney.two .mailtienenflex-basis, lo que establece su tamaño inicial en 50 píxeles en el eje principal.
La propiedad flex-grow determina cómo los elementos flexibles se distribuirán en el espacio disponible, mientras que flex-basis establece su tamaño inicial antes de que se aplique flex-grow.
.navbar {
display: flex;
}
.one .mail {
flex-grow: 1;
}
.one .phone {
flex-grow: 1;
}
.one .home {
flex-grow: 2;
}
.one .search {
flex-grow: 3;
}
.two .home {
flex-grow: 4;
}
.two .search {
flex: 0 0 100px;
}
.two .phone {
flex-basis: 50px;
}
.two .mail {
flex-basis: 50px;
}
body {
font-family: sans-serif;
background-color: #84adad;
color: white;
}
h6 {
margin-top: 10px;
margin-bottom: 10px;
}
h1,
h2,
h3,
h4 {
text-align: center;
}
p,
ul {
margin-left: auto;
margin-right: auto;
max-width: 500px;
font-size: 20px;
font-style: italic;
text-align: center;
}
.one *,
.two * {
border-radius: 8px;
height: 30px;
display: table-cell;
justify-content: center;
vertical-align: middle;
line-height: 30px;
}
input {
min-width: 0;
border-radius: 8px;
padding: 0 5px;
}
.navbar {
width: auto;
height: 40px;
padding: 2px;
align-items: center;
border: 2px solid white;
text-align: center;
border-radius: 8px;
padding-left: 5px;
padding-right: 5px;
}
.content {
height: 500px;
flex-direction: column;
justify-content: center;
align-items: center;
}
.content * {
margin: 0;
}
.list-header,
.tagline {
border: 1px solid white;
}
.list-header,
.tagline,
.list {
width: 100%;
}
.tagline {
margin-top: 20px;
}
.hidden {
display: none;
}
img {
display: block;
margin-left: auto;
margin-right: auto;
height: auto;
}
<!doctype html>
<html>
<head>
<script src="index.js"></script>
<link rel="stylesheet" href="./style.css" />
<link rel="stylesheet" href="./index.css" />
</head>
<body>
<select id="selection" onchange="switchNavbar()">
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
</select>
<h1>Kyle's Bakery</h1>
<div id="option1">
<div class="navbar one">
<span class="mail">
<img decoding="async" src="https://mimo.app/i/mail-large.png" height="10" />
</span>
<span class="phone">
<img decoding="async" src="https://mimo.app/i/phone-large.png" height="10" />
</span>
<span class="home">Home</span>
<input class="search" type="text" placeholder=" Search ">
</div>
</div>
<div id="option2" class="hidden">
<div class="navbar two">
<span class="mail">
<img decoding="async" src="https://mimo.app/i/mail-large.png" height="10" />
</span>
<span class="phone">
<img decoding="async" src="https://mimo.app/i/phone-large.png" height="10" />
</span>
<span class="home">Home</span>
<input class="search" type="text" placeholder="search">
</div>
</div>
</body>
</html>
function switchNavbar() {
const input = document.getElementById("selection").value;
if (input == "option1") {
document.getElementById("option1").classList.remove("hidden");
document.getElementById("option2").classList.add("hidden");
} else {
document.getElementById("option2").classList.remove("hidden");
document.getElementById("option1").classList.add("hidden");
}
}
Usando el conocimiento de Flexbox Items para crear un horario de conferencia
Y por último tenemos varias reglas que utilizan las propiedades flex:
#wrapper: Es el contenedor principal que utilizadisplay: flex;, lo que lo convierte en un contenedor flex.#times: Es un contenedor flex que tiene un tamaño inicial de 100 píxeles en el eje principal debido aflex-basis: 100px;. Además,flex-direction: column;establece la dirección del eje principal en vertical, lo que hará que los elementos dentro de#timesse coloquen en una columna.flex-grow: 0;evita que#timescrezca en el eje principal, yflex-shrink: 0;impide que se encoja.#times p: Es un elemento dentro de#timesque tieneflex-grow: 1;, lo que significa que crecerá para ocupar todo el espacio disponible en el eje principal.#events: Es otro contenedor flex que también tieneflex-direction: column;, colocando los elementos dentro de#eventsen una columna.flex-grow: 1;permite que#eventscrezca en el eje principal para ocupar todo el espacio disponible, yflex-shrink: 1;permite que se encoja si es necesario.#events p: Es un elemento dentro de#eventsconflex-grow: 1;, lo que le permite crecer y ocupar todo el espacio disponible en el eje principal.
En resumen, el contenedor #wrapper contiene dos secciones, #times y #events, colocadas en una columna vertical. #times tiene un tamaño inicial de 100 píxeles, y #events se expandirá para ocupar el espacio restante disponible. Tanto los elementos <p> dentro de #times como los de #events se expandirán para ocupar todo el espacio disponible en el eje principal.
#wrapper {
display: flex;
}
#times {
display: flex;
flex-basis: 100px;
flex-direction: column;
flex-grow: 0;
flex-shrink: 0;
}
#times p {
flex-grow: 1;
}
#events {
display: flex;
flex-direction: column;
flex-grow: 1;
flex-shrink: 1;
}
#events p {
flex-grow: 1;
}
#body {
text-align: center;
color: white;
font-family: sans-serif;
height: auto;
}
h2 {
color: #34495E;
}
#wrapper {
border: 1px solid black;
height: 400px;
margin: 1%;
padding: 2%;
}
#times {
background-color: #34495E;
}
#events {
background-color: #7D3C98;
padding: 10px;
}
<!doctype html>
<html>
<head>
<script src="index.js"></script>
<link rel="stylesheet" href="./index.css" />
<link rel="stylesheet" href="./style.css" />
<title>Conference Schedule</title>
</head>
<body>
<div id="body">
<h2>Conference Schedule</h2>
<div id="wrapper">
<div id="times">
<p>8:30 - 10:00</p>
<p>10:15 - 11:45</p>
<p>12:00 - 1:00</p>
<p>1:00 - 3:00</p>
<p>3:15 - 5:00</p>
</div>
<div id="events">
<p>Breakfast</p>
<p>Seminar 1: Your Marketing Toolbox</p>
<p>Lunch</p>
<p>Seminar 2: Customer Acquisition for the Modern Web</p>
<p>Seminar 3: Search Engine Optimization Best Practices</p>
</div>
</div>
</div>
</body>
</html>