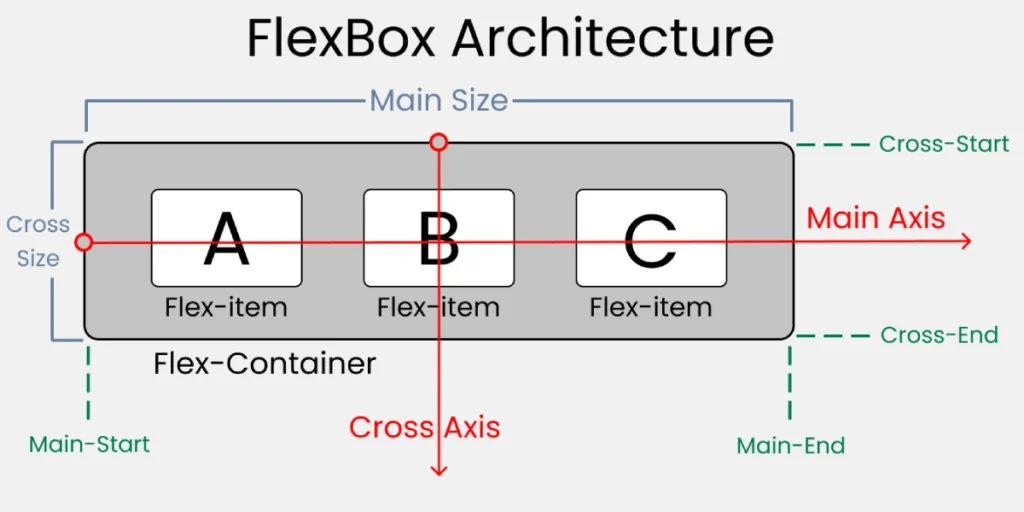
Un contenedor flexbox es un elemento en el que se aplica la caja de contenidos flexible. Esto significa que el contenedor puede tener hijos que se alinean y espacian de una manera flexible. Los contenedores flexbox se pueden usar para crear una variedad de diseños, como filas de elementos, columnas de elementos y cuadrículas de elementos.
Para crear un contenedor flexbox, simplemente aplique la propiedad display: flex al elemento deseado. Esto hará que el elemento se vuelva un contenedor flexbox y sus hijos se vuelvan elementos flexibles.
Una vez que haya creado un contenedor flexbox, puede usar una variedad de propiedades CSS para controlar la forma en que se alinean y espacian sus hijos. Algunas de las propiedades CSS más comunes para contenedores flexbox incluyen:
justify-content: Esta propiedad controla cómo se alinean los hijos a lo largo del eje principal.align-items: Esta propiedad controla cómo se alinean los hijos a lo largo del eje secundario.flex-direction: Esta propiedad controla la dirección en la que se alinean los hijos.flex-wrap: Esta propiedad controla si los hijos se envuelven a la siguiente línea cuando no caben en la línea actual.flex-grow: Esta propiedad controla cómo se expanden los hijos en el contenedor.flex-shrink: Esta propiedad controla cómo se contraen los hijos en el contenedor.flex-basis: Esta propiedad establece el tamaño base de los hijos.
Usando estas propiedades, puede crear una variedad de diseños diferentes con contenedores flexbox.
Creando diseños complejos usando Flexbox
Usando flexbox para un sitio de reposteria.
El contenedor #nav la propiedad justify-content está establecida en flex-end, lo que significa que los hijos del contenedor se alinearán en el borde derecho del contenedor.
El contenedor #welcome tiene una propiedad flex-direction establecida en row, lo que significa que los hijos del contenedor se alinearán horizontalmente.
Por último el contenedor #footer tiene una visualización de flex, una dirección flex de row, una justificación de contenido de space-around y una alineación de elementos de center. Esto significa que los hijos del contenedor se alinearán horizontalmente, espaciados uniformemente y centrados verticalmente.
#nav {
background-color: #DE9C51;
color: #FFFFFF;
display: flex;
justify-content: flex-end;
}
#welcome {
background-color: #F0F0F0;
display: flex;
flex-direction: row;
}
#footer {
background-color: #303030;
height: 50px;
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
}
.p-1 {
padding: 8px;
}
.p-2 {
padding: 16px;
}
h1 {
text-align: center;
}
a {
color: #FFFFFF;
text-decoration: none;
}
img {
width: 100%;
}
body {
font-family: sans-serif;
}
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<h1>Nonna's Italian Bakery</h1>
<div id="nav">
<div class="p-1">Home</div>
<div class="p-1">Menu</div>
<div class="p-1">Pasteries</div>
<div class="p-1">Contact</div>
</div>
<div id="welcome">
<div class="p-2">
<h2>Welcome!</h2>
<p>Nonna's Italian Bakery has something for everyone, including breads,
desserts, gelato, and more.</p>
<p>Stop in today to see what Nonna's cooking up!</p>
</div>
<img decoding="async" src="https://mimo.app/i/bread.png">
</div>
<div id="footer">
<a href="#" class="item">Find Us</a>
<a href="#" class="item">Order Online</a>
<a href="#" class="item">Catering</a>
</div>
</body>
</html>
Usando flexbox para diseñar el diseño de una página de almuerzo del día.
- El contenedor
.containertiene una visualización de flex, una altura de 260px, una dirección flex de column y una justificación de contenido de space-around. Esto significa que los hijos del contenedor se alinearán verticalmente, espaciados uniformemente y centrados horizontalmente. - El contenedor
.footertiene una visualización de flex, un relleno de 5px, una dirección flex de row y una justificación de contenido de center. Esto significa que los hijos del contenedor se alinearán horizontalmente, espaciados uniformemente y centrados verticalmente.
Como puedes ver, los hijos de cada contenedor flexbox están alineados y espaciados de acuerdo con las propiedades que se han establecido.
En particular, el contenedor .container tiene a sus hijos alineados verticalmente y espaciados uniformemente. El contenedor .footer tiene a sus hijos alineados horizontalmente y espaciados uniformemente.
.container {
background-color: #F0F5FD;
display: flex;
height: 260px;
flex-direction: column;
justify-content: space-around;
}
.footer {
display: flex;
padding: 5px;
flex-direction: row;
justify-content: center;
}
.item {
background-color: #D9E8FB;
padding: 10px;
text-align: center;
}
h3 {
text-align: center;
}
a {
margin: 10px;
}
Ayudando a una panadería francesa para poner en marcha su sitio web con Flexbox.
- El contenedor
.maintiene una visualización de flex, una justificación de contenido de space-around. Esto significa que los hijos del contenedor se alinearán horizontalmente y se esparcirán uniformemente. - El contenedor
.containertiene una visualización de flex, una justificación de contenido de space-around y un ancho de 80%. Esto significa que los hijos del contenedor se alinearán horizontalmente, se esparcirán uniformemente y tendrán un ancho de 80%.
En particular, el contenedor .main tiene a sus hijos alineados horizontalmente y espaciados uniformemente. El contenedor .container tiene a sus hijos alineados horizontalmente, espaciados uniformemente y con un ancho de 80%.
.main {
display: flex;
justify-content: space-around;
color: #994E21;
}
.container {
background-color: #DE9C51;
color: #FFFFFF;
display: flex;
justify-content: space-around;
}
.item {
width: 80%;
margin: auto;
padding: 10px;
}
.nav-item {
padding: 3px;
margin: 0 5px;
}
img {
width: 90%;
border: 10px solid #FFFFFF;
border-radius: 2px;
}
h1 {
font-family: Luminari;
text-align: center;
}
p {
text-align: center;
font-weight: bold;
}
body {
font-family: Verdana;
background-color: #FBF4F0;
}
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<h1>Le French Bakery</h1>
<nav class="container">
<a class="nav-item">Home</a>
<a class="nav-item">Menu</a>
<a class="nav-item">Pastries</a>
<a class="nav-item">Contact</a>
</nav>
<div class="main">
<div class="item">
<p>Visit the <a href="http://mock.getmimo.com" target="_blank" rel="noopener">restaurant</a> and try
our french croissants, freshly baked for you every morning.</p>
</div>
<div class="item">
<img decoding="async" src="/img/croissant.png">
</div>
</div>
</body>
</html>
Usando el conocimiento de flexbox para darle estilo a un sitio de e-commerce.
- El contenedor
.wrappertiene una propiedaddisplay: flex. Esto significa que sus hijos se mostrarán en una sola fila, con el mismo ancho. - El contenedor
.nav_items_container__itemtiene una propiedadmargin: 1em. Esto significa que habrá un margen de 1em entre cada elemento del contenedor. - El contenedor
.products_containertiene una propiedaddisplay: flexy una propiedadflex-wrap: wrap. Esto significa que sus hijos se mostrarán en una sola fila, pero si no hay suficientes elementos para llenar la fila, se enrollarán en la siguiente fila. - El contenedor
.product_cardtiene una propiedadwidth: 40%. Esto significa que cada tarjeta de producto ocupará el 40% del ancho de su contenedor. - El contenedor
.product_card__detailstiene una propiedadflex-direction: column. Esto significa que sus hijos se mostrarán en una sola columna, en lugar de una sola fila. - El contenedor
.product_card__addToCart__btntiene una propiedadcursor: pointer. Esto significa que el botón se podrá hacer clic.
El código CSS también define otras propiedades, como font-family, color, height, padding, y border-radius. Estas propiedades se utilizan para controlar la apariencia de los elementos.
En general, el código CSS utiliza flexbox para crear un diseño flexible y responsive. Los contenedores flexbox se pueden redimensionar fácilmente para adaptarse a diferentes tamaños de pantalla y los elementos flex se pueden reordenar fácilmente.
body {
font-family: Arial, Helvetica, sans-serif;
color: #FFF;
}
main,
nav {
margin: 2px auto;
}
.wrapper {
background-color: #4D4D87;
height: 900px;
}
.nav_items_container {
background-color: #4D4D87;
display: flex;
list-style-type: none;
justify-content: center;
}
.nav_items_container__item {
margin: 1em;
}
.products_container {
padding: 4em;
margin: 2px auto;
display: flex;
justify-content: center;
flex-wrap: wrap;
}
.product_card {
width: 40%;
padding: 10px;
margin: 1em;
height: 100px;
color: #000;
border-radius: 5px;
background-color: #FFFFFF;
display: flex;
}
.product_card__details {
font-size: 14px;
width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
}
.product_card__addToCart {
width: 100%;
display: flex;
justify-content: flex-end;
align-items: flex-end;
}
.product_card__addToCart__btn {
cursor: pointer;
color: #FFF;
margin-top: 1em;
background-color: #4D4D87;
border-radius: 5px;
}
<!doctype html>
<html>
<head>
<link href="style.css" rel="stylesheet" />
</head>
<body>
<nav class="navbar_container">
<ul class="nav_items_container">
<li class="nav_items_container__item">Home</li>
<li class="nav_items_container__item">Products</li>
<li class="nav_items_container__item">Specials</li>
<li class="nav_items_container__item">About</li>
<li class="nav_items_container__item">Contact</li>
</ul>
</nav>
<main class="wrapper">
<div class="products_container">
<div class="product_card">
<div class="product_card__details">
<div class="product_card__details--name">Tee Shirt</div>
<div class="product_card__details--price">$14.99</div>
</div>
<div class="product_card__addToCart">
<button class="product_card__addToCart__btn">Add to Cart</button>
</div>
</div>
<div class="product_card">
<div class="product_card__details">
<div class="product_card__details--name">Jeans</div>
<div class="product_card__details--price">$29.99</div>
</div>
<div class="product_card__addToCart">
<button class="product_card__addToCart__btn">Add to Cart</button>
</div>
</div>
<div class="product_card">
<div class="product_card__details">
<div class="product_card__details--name">Sneakers</div>
<div class="product_card__details--price">$49.99</div>
</div>
<div class="product_card__addToCart">
<button class="product_card__addToCart__btn">Add to Cart</button>
</div>
</div>
<div class="product_card">
<div class="product_card__image"></div>
<div class="product_card__details">
<div class="product_card__details--name">Coat</div>
<div class="product_card__details--price">$89.99</div>
</div>
<div class="product_card__addToCart">
<button class="product_card__addToCart__btn">Add to Cart</button>
</div>
</div>
</div>
</main>
</body>
</html>
Ahora usando el estilo Flexbox en un blog
- El contenedor
.headingtiene una propiedadtext-align: center. Esto significa que el texto dentro del contenedor se alineará al centro. - El contenedor
.navContainertiene una propiedaddisplay: flex. Esto significa que sus hijos se mostrarán como un flexbox. - La propiedad
flex-direction: rowle dice al flexbox que muestre a sus hijos en una sola fila. - La propiedad
justify-content: space-betweenle dice al flexbox que distribuya uniformemente a sus hijos entre el inicio y el final del contenedor. - La propiedad
align-items: centerle dice al flexbox que alinee sus hijos verticalmente en el centro del contenedor. - El contenedor
#navPhototiene una propiedadtext-align: right. Esto significa que el texto dentro del contenedor se alineará a la derecha. - El elemento
atiene una propiedadcolor: #36454F. Esto significa que el texto dentro del enlace se mostrará en el color #36454F. - El contenedor
.headlineContainertiene una propiedadheight: 400px. Esto significa que el contenedor tendrá 400 píxeles de alto. - La propiedad
display: flexle dice al flexbox que muestre a sus hijos como un flexbox. - La propiedad
flex-direction: row-reversele dice al flexbox que muestre a sus hijos en una sola fila, pero en orden inverso. - La propiedad
flex-wrap: wraple dice al flexbox que envuelva a sus hijos a la siguiente línea si no caben en una sola línea. - La propiedad
justify-content: center
body {
margin: auto;
background-color: #FFF9F5;
color: #36454F;
font-family: Arial, Helvetica, sans-serif;
max-width: 800px;
min-width: 600px;
}
.heading {
text-align: center;
}
.navContainer {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
}
#navPhoto {
text-align: right;
margin: 10px;
}
a {
margin: 10px;
color: #36454F;
text-decoration: none;
}
.headlineContainer {
height: 400px;
display: flex;
flex-direction: row-reverse;
flex-wrap: wrap;
justify-content: center;
align-content: space-around;
}
.headlineImage {
width: 100px;
height: 100px;
border-radius: 5%;
float: left;
}
.headlineItem h3 {
margin: 15px 5px 5px 5px;
text-align: center;
}
.column {
max-height: 250px;
display: flex;
flex-direction: column;
align-items: center;
}
.colItem {
width: 95%;
margin: 8px;
border: 2px solid #F0EEEE;
border-radius: 2px;
text-align: center;
}
.navItem {
width: 220px;
}
#navPhoto img {
width: 50px;
border-radius: 50%;
}
.headlineItem {
height: 100px;
width: 45%;
margin: 10px;
border: 2px solid #C0C0C0;
border-radius: 4px;
background-color: #C2C2C2;
}
.headlineItem:hover,
.colItem:hover {
cursor: pointer;
}
.colItem h4 {
margin: 5px;
}
.colItem p {
margin: 3px;
}
<!doctype html>
<html>
<head>
<title>JavaScript Journal</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="heading">
<h1>JS Journal</h1>
</div>
<div class="navContainer">
<div class="navItem">
<a href="" class="linkOne">News</a>
<a href="">Study</a>
<a href="">Jobs</a>
</div>
<div class="navItem" id="navPhoto">
<img decoding="async" src="https://mimo.app/i/earth.png">
</div>
</div>
<main>
<div class="headlineContainer">
<div class="headlineItem">
<img decoding="async" src="https://mimo.app/i/light-bulb.png" class="headlineImage">
<h3>The History Of JavaScript and ES6</h3>
</div>
<div class="headlineItem">
<img decoding="async" src="https://mimo.app/i/coins-jar.png" class="headlineImage">
<h3>JavaScript Can Make You Good Money</h3>
</div>
<div class="headlineItem">
<img decoding="async" src="https://mimo.app/i/kittles.png" class="headlineImage">
<h3>JavaScript Changing The Lives Of Kittens</h3>
</div>
<div class="headlineItem">
<img decoding="async" src="https://mimo.app/i/house-1.png" class="headlineImage">
<h3>How Programming Changed Life</h3>
</div>
</div>
<div class="column">
<div class="colItem">
<h4>JavaScript in 2022</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi nisi
nisl, aliquam et mat... </p>
</div>
<div class="colItem">
<h4>New Features To Be Excited About</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi nisi
nisl, aliquam et mat... </p>
</div>
<div class="colItem">
<h4>The Future Of JavaScript</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi nisi
nisl, aliquam et mat... </p>
</div>
</div>
</main>
</body>
</html>